728x90
오랜만에 node.js로 개발하는데 파일업로드관련 라이브러리인 multer를 하게 되었습니다. 잊어 버렸던 사용법을 머릿속에서 하나하나 되짚어보면서 즐겁게 코딩을 하고 있었는데 문제가 터졌습니다.

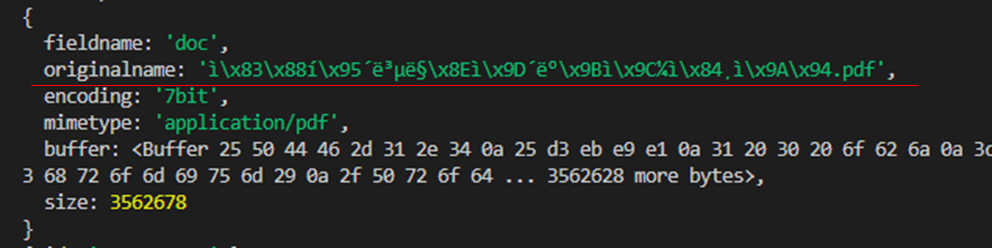
파일 업로드 하는 웹브라우저에서 업로드 할 한글파일을 선택하고 업로드하면 백엔드에서 multer로 업로드된 파일의 정보를 확인했는데 파일명이 왠지 불안했습니다.

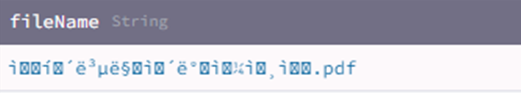
불안은 사실로 들어났습니다. 한글 파일 이름이 깨져서 저장이 되었습니다. 만약에 여러분도 여기 까지 왔다면 UTF8, EUC-KR등 인코딩과 디코딩에 대한 자료를 열심히 검색 하셨을 겁니다. 해결책?
걱정하지마세요 해결책 찾았습니다. 다음 코드를 확인하세요!
router.post("/file", upload.single('doc'), async (req, res, next) => {
try {
var filename = Buffer.from(req.file.originalname, 'latin1').toString('utf8');
console.log(filename);
}catch(err){
console.log({err});
}
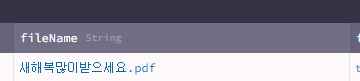
)};그래서 파일명 이름이 뭘까요?

2023년 계묘년 새해복 많이받으세요^^

728x90
'IT > Javascript' 카테고리의 다른 글
| Javascript 문법 모음 (0) | 2022.11.16 |
|---|---|
| div - border 색 입히기 (0) | 2022.11.15 |
| [Javascript] 라디오 그룹에서 선택값 가져오기 및 넣기 (0) | 2022.11.15 |

